
Jeg deltog desværre ikke i workshoppen p.g.a. sygdom. Jeg har efterfølgende tilegnet mig viden om processen, dels ved tutorials og ved hjælp fra medstuderende.
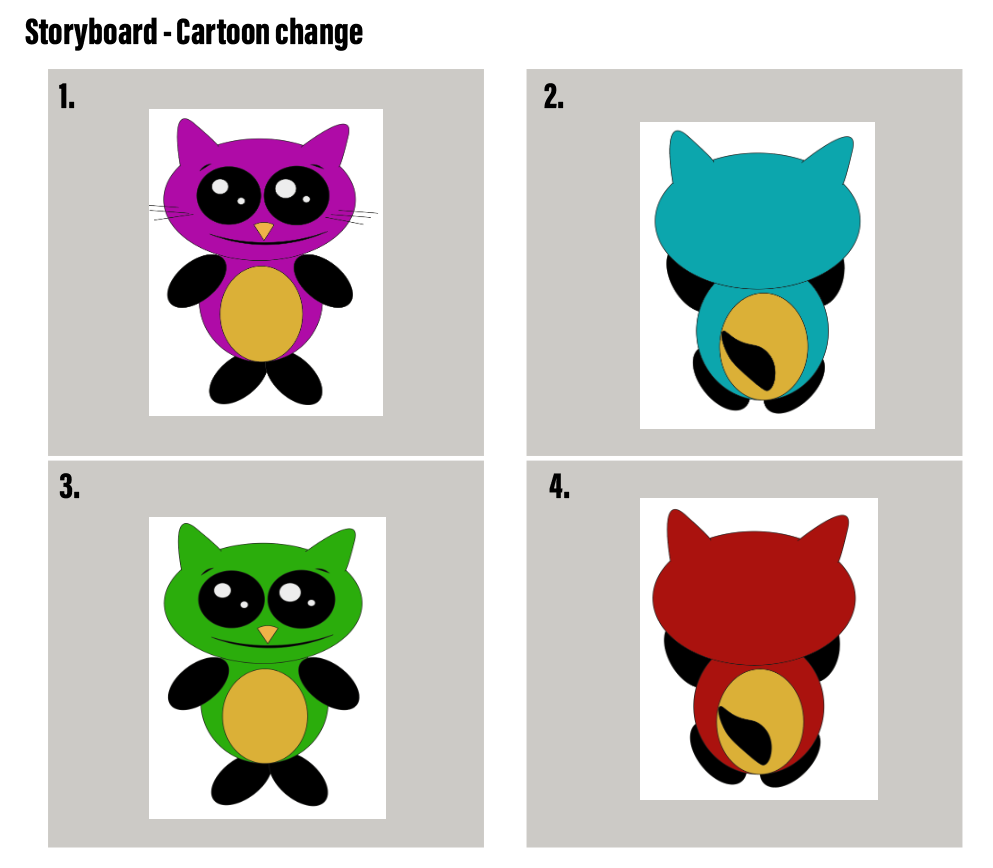
Jeg startede med at lave en tegneseriefigur ud af fri fantasi i Adobe Illustrator:




Idéen er at figuren skal hoppe og skifte farve når den ændrer sig fra front til bag og modsat.

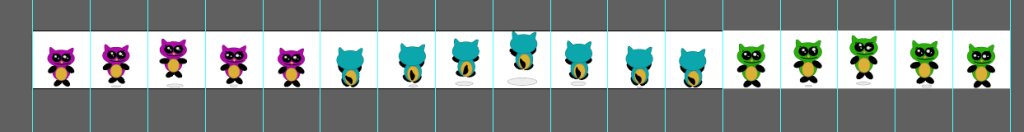
Spritesheet:

Filen med figur (alle lag) blev eksporteres til en WebP-fil, så den er kompatibel med Visual Studio Code. Derefter åbnes Visual Studio og derefter hentes filen ind.
Og så var det tid til at kode animationen, hvilket voldte mig lidt problemer, men ved hjælp fra en medstuderede, så lykkedes det at få kodet animationen rigtigt::
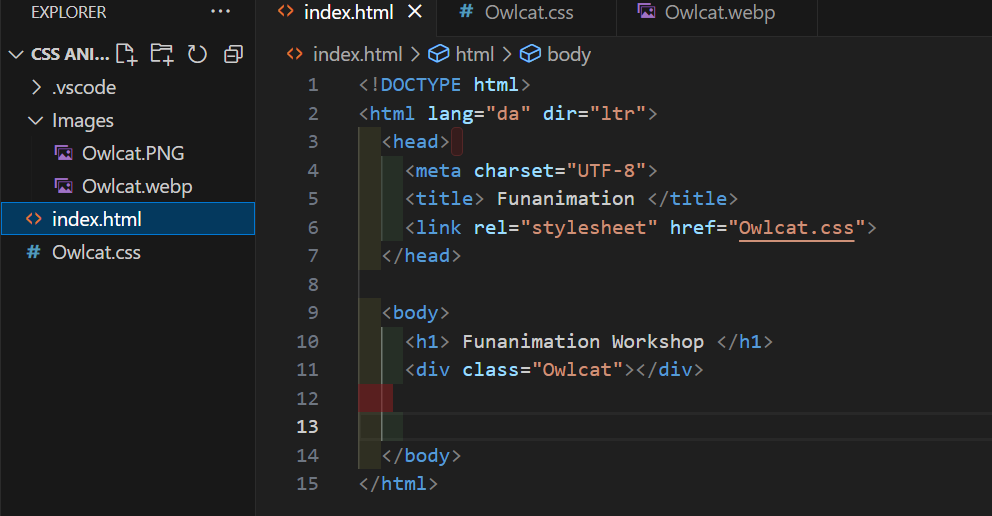
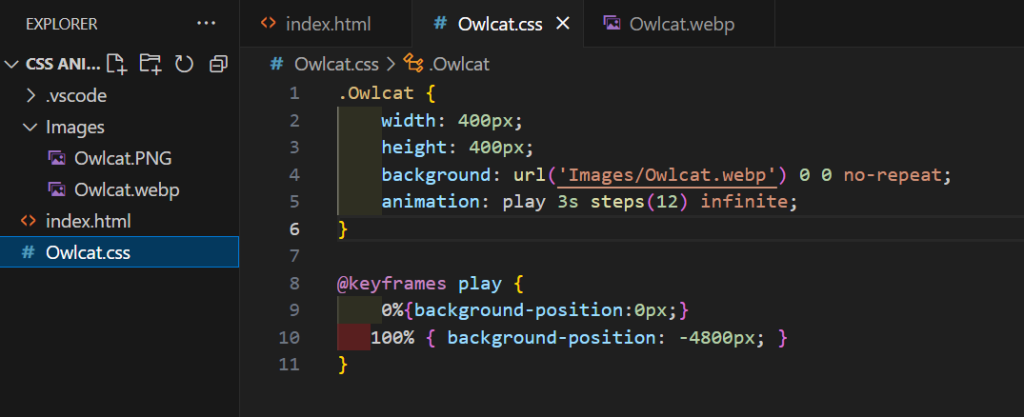
Først skulle der oprettes en HTML-fil og dernæst en CSS-fil, herunder er koderne:
HTML:

CSS:

Refleksion
Jeg synes, det var en lidt svær opgave, da jeg ikke har prøvet det før, men det gav god mening da min medstuderende gav mig en god forklaring på opgaveløsningen. Det er i hvert fald en sjov opgave, og jeg vil sige, at det er noget jeg skal lege videre med. Jeg forstår ikke helt hvorfor den ikke tog de sidste frames med, men tænker at det har noget at gøre med webP-filen, da jeg har prøvet at ændre antal frames i “Animation” til et større tal og det samme med antal px, uden at det hjalp. Ligeledes blev den ikke helt som jeg ønskede i.f.t. strech – men den bevæger sig trods alt:
Jeg kunne ikke finde ud af hvordan man eksporterer selve animationen til WordPress og derfor optog jeg animationen med min mobiltelefon og lagde den op: