Opgavebeskrivelse
Eksamensprojektet består af:
- Et hjemmeside kodet fra bunden (præsentationsportfolio), som skulle vise mit personlige brand og mine kompetencer
- En hjemmeside der dokumenterer bl.a. opgavebesvarelser og refleksion (procesportfolio)
- En plakat, der viser processen bag præsentationsportfolioet.
- Dertil skulle der også udarbejdes et afleveringsdokument indeholdende refleksion over opnåelse af læringsmål.
Opdagelse, idé, definition, prototyping
Jeg har arbejdet ud fra Design Thinking metoden for at kunne strukturere og organisere mit arbejde med opgave.
Det var svært lige at finde ud af hvilke retning og målgruppe jeg ville bruge. Valget faldt på små lokale kulturhuse og lokale spillesteder på Østfyn da jeg interesserer mig for musik, kulturelle begivenheder og teater.
Målet er at tilbyde skræddersyede multimedieløsninger, der kan styrke deres visuelle identitet således de bedre kan nå deres publikum.
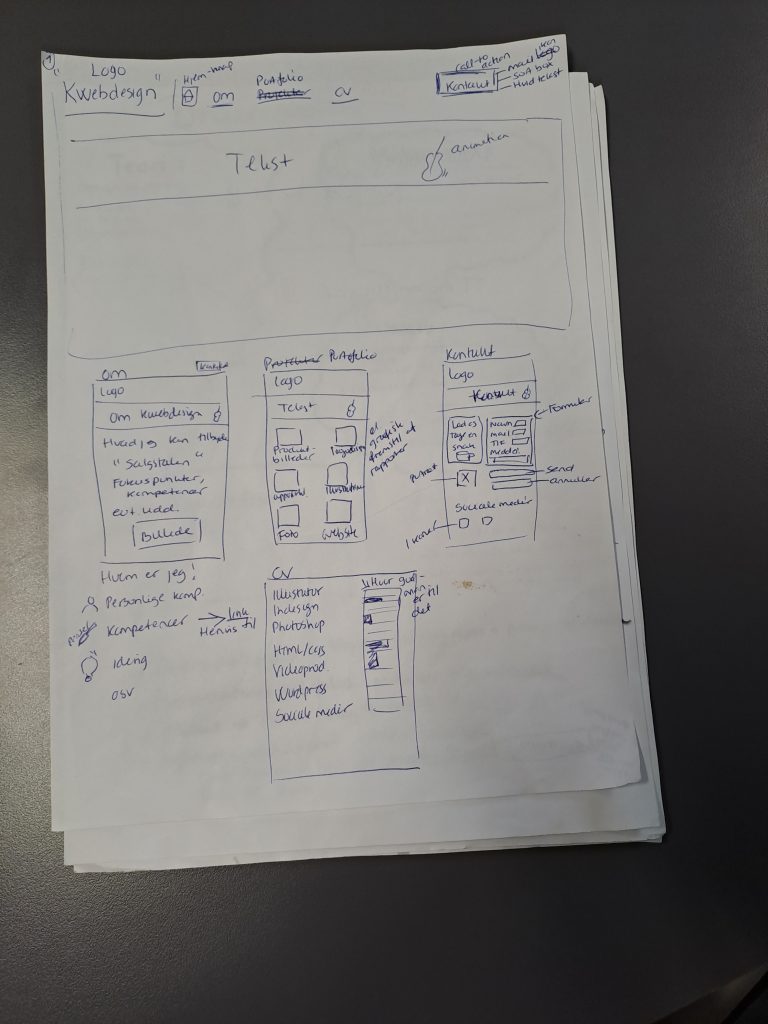
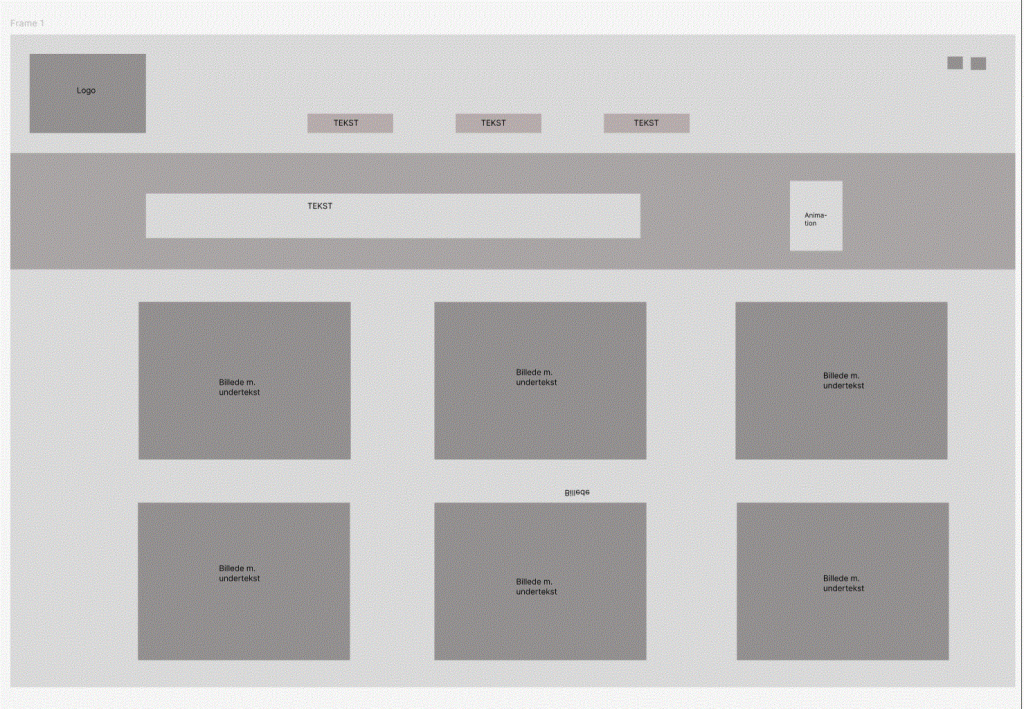
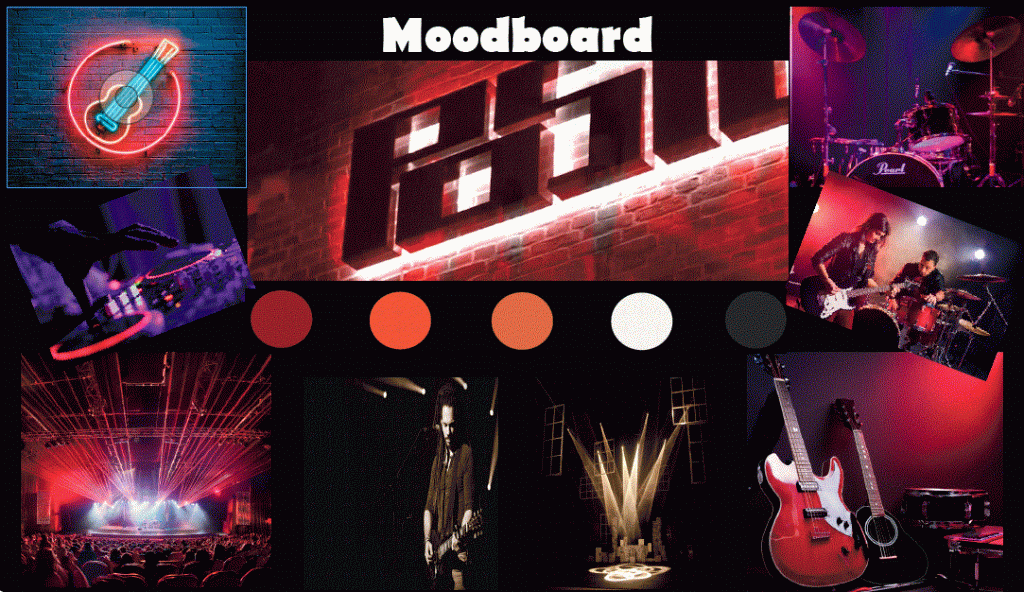
Jeg startede med at lave research af hvad der er af kulturhuse og spillesteder på Østfyn, og på baggrund af deres hjemmesider lavede jeg en brainstorm i.f.t. farver, design, typografi m.m. Derefter udarbejdede jeg styletile, moodboard og lo-fi wireframes (på papir) og senere i Figma.



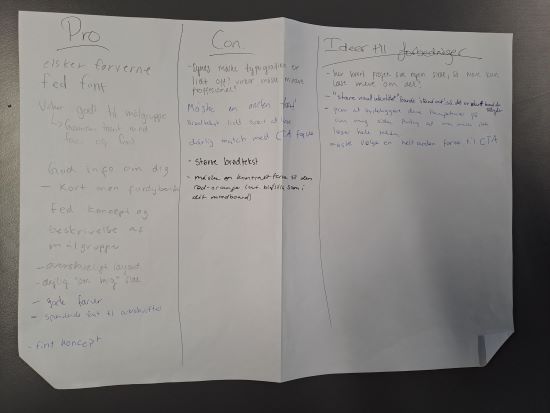
Silent feedback
Til feedback på holdet var der nogle ting jeg skulle genoverveje bl.a. CTA-farven, anden font og større tekst. Der skulle fokuseres mere på den visuelle identitet og tydeliggørelse af mine kompetencer.

Kodning: HTML/CSS
Jeg havde ikke helt forstået kodning endnu og måtte i gang med at læse en masse på nettet (på dansk) og se tutorials på Youtube og ikke mindst bruge https://www.w3schools.com/ inden jeg kunne komme i gang med denne del af opgaven, og jeg syntes det var rigtig svært. Undervejs når der var noget der ikke virkede, eller noget jeg ikke forstod, så kunne jeg spørge mine holdkammerater eller min studiegruppe om der var nogen der havde lidt tid til at forklare mig tingene, men jeg har også forsøgt mig meget frem – Learning-by-doing.
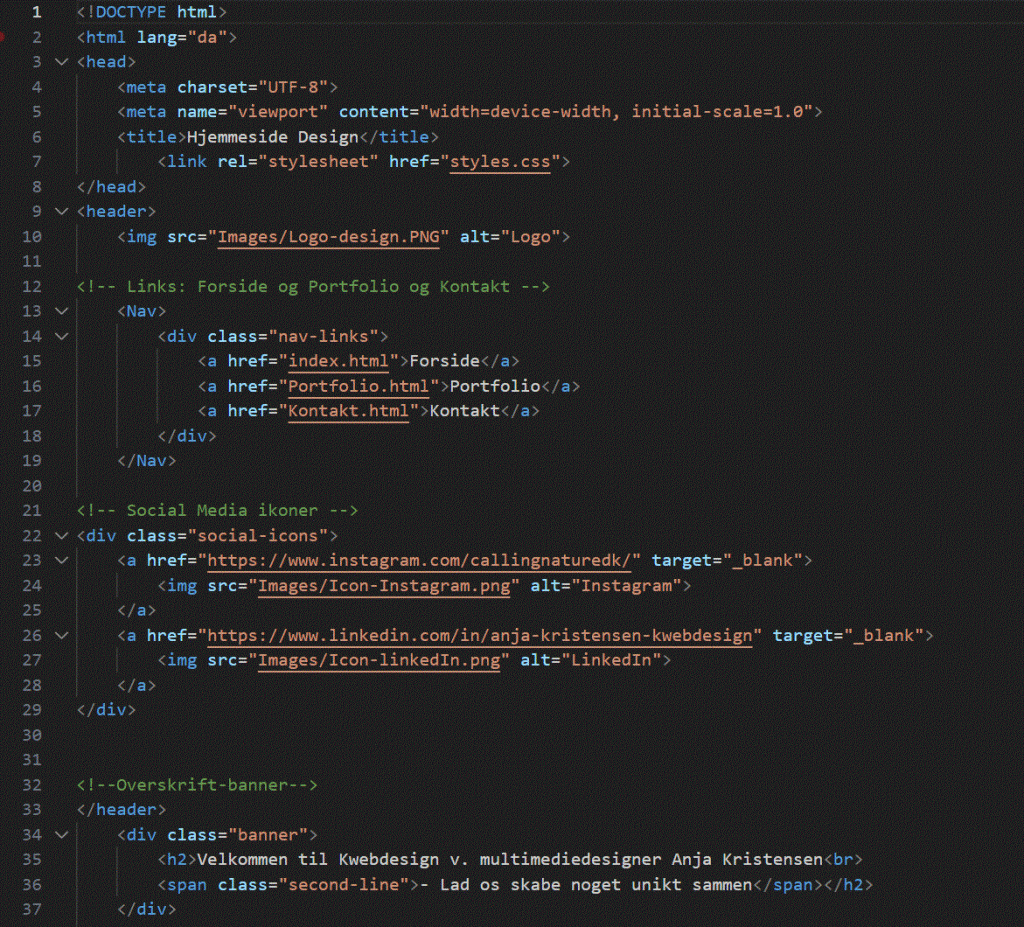
Jeg startede med at lave index.html og styles.css (forside), derefter lavede jeg “om mig”, “kontaktside” samt “portfolio”. I første omgang brugte jeg font og farver som angivet i moodboardet, men det blev for meget rødt og fonten passede ikke ind og var ikke særlig læsbar, og derfor måtte jeg re-tænke ny font og farver ind i processen.
For at kunne strukturere og overskue kodningen på de forskellige sider oprettede jeg et html-dok og et css for hver side.


Efter at have opnået et rimeligt vellykket resultat gik det op for mig at jeg manglede media queries i css-filerne, og det var et stort arbejde at finde ud af hvor og hvordan disse skulle ændres og jeg fik ikke løst det hele inden afleveringsfristen, men det kan danne grundlag for at have det med til eksamen, således at den er bedre respondsiv i.f.t. mindre skærmstørrelser/devices.
Jeg validerede både HTML og CSS koder ved slutningen af projektet.

Filerne skulle derefter uploades til Filezilla og derefter gemt på Github.
Plakat og afleveringsdokument
Jeg brugte de samme farver og visuelle elementer fra præsentationsportfoliet for at danne en rød tråd mellem de forskellige opgaver. Det gav mest mening at lave det til sidst når den sværeste del var lavet, kodningen.
Finpudsning af procesportfolio
En gennemgang af alle indlæg og tilføjelse af lidt mere tekst under refleksion.
Refleksion
Jeg syntes det var en svær opgave at gå i gang med, da jeg ikke helt havde forstået kodning endnu.
Jeg synes selv, at jeg kom langt med opgaven, men jeg har også brugt rigtig meget tid på det, for jeg havde meget svært ved forstå teorien/processen og derfor løb jeg ofte ind i fejl og måtte lege med de forskellige ting for at finde ud af hvad der fungerer og hvad der ikke fungerer.
En anden gang vil jeg samle css i ét dokument for at gøre det nemmere at rette f.eks. media queries.
Validering af koderne skulle jeg have lavet løbende, så havde jeg undgået en del fejl.
Github skulle jeg ligeledes have anvendt fra starten af, da det kunne have givet mig et godt overblik over de rettelser jeg havde foretaget mig undervejs, men også så jeg kunne have fundet tilbage til en gammel kode, hvis jeg havde haft brug for det.
Jeg har fået en bedre forståelse af kodning og hvordan man opbygger hjemmesider fra bunden, og jeg gjorde nogle fodfejl som måske kunne have været undgået, hvis jeg havde forstået teorien inden opgavebesvarelsen. Men man lærer af sine fejl og for mig er det den bedste måde at lære nyt på.
Her er afleveringsdokument indholdene links :