Til denne workshop skulle vi vælge en branche som vi ville arbejde med. Inden workshoppen skulle vi undersøge hvilke UI tendenser der er inden for netop den valgte branche.
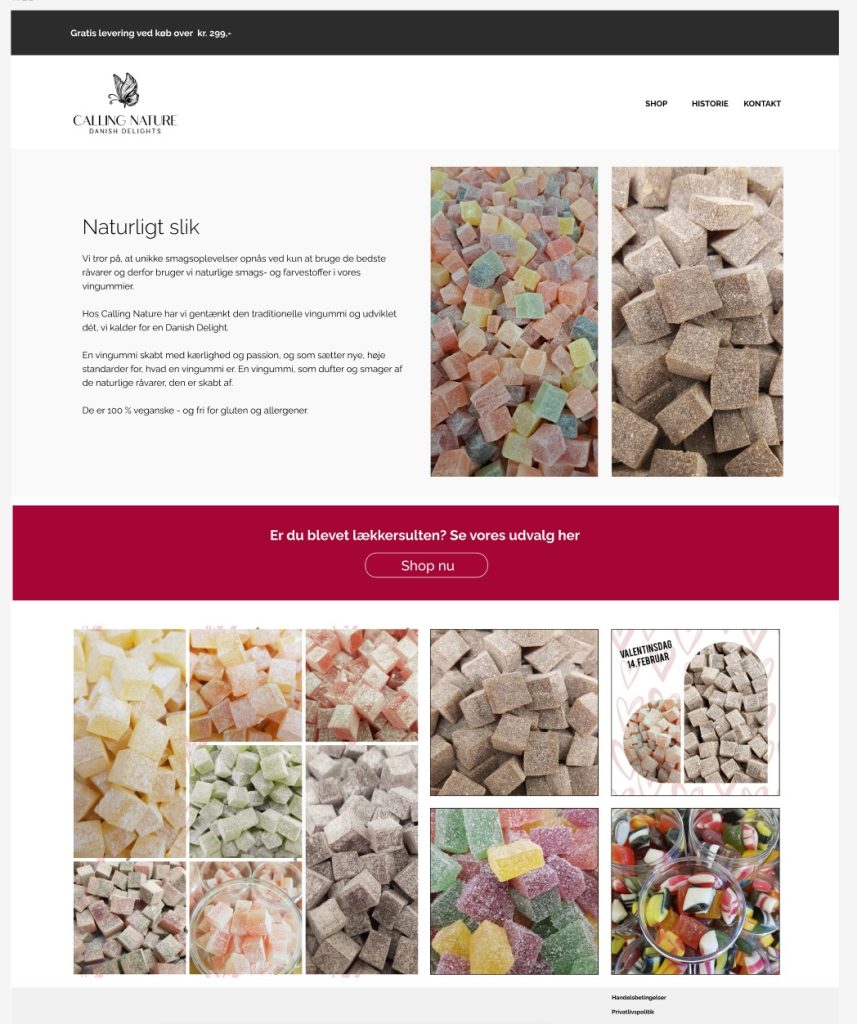
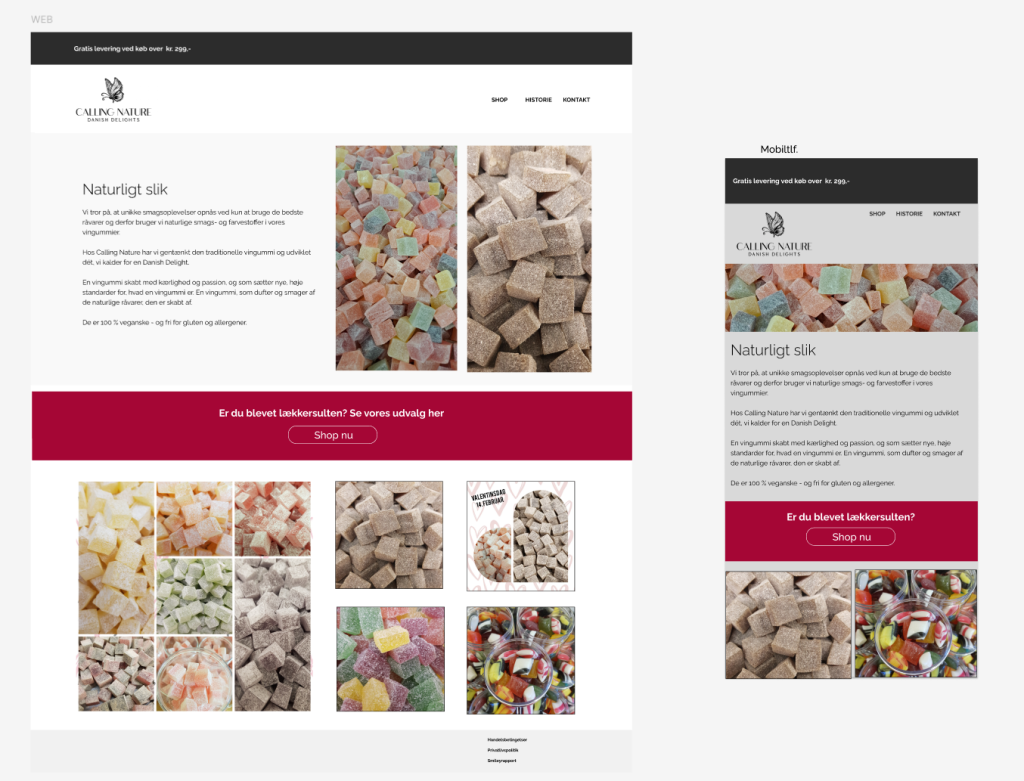
Jeg valgte at kigge på tendenserne indenfor gourmet slik, og designede en prototype af min egen side for mine egne produkter i programmet Figma. Resultatet blev således:

Designet skulle afleveres og vi skulle modtage feedback fra to andre medstuderende, og også selv give feedback til to medstuderende.
Feedback som tages til efterretning:
“Lækre billeder, og en dejlig lækker rød farve der både skaber blikfang ift. contrasten med den lyse baggrund. God skrifttype ift. mediet (hjemmeside). Du har en meget struktureret opstilling ift. din hjemmesides layout. Det er helt klart noget der vil være nemt at kode. Synes måske det er ærgerligt at du mister afstanden ift. din gutters nede i de nederste billeder.”
og…
“Virkelig en fin hjemmeside og app, der er meget overskuelig og nem at bruge! Der er hvad man skal bruge i menubar ift. navigation til shop, historie og kontakt. Hvis jeg skal sætte en finger på noget, så er det blot at der på hjemmesiden ikke er samme højre padding fra de aflange billeder, som på de fire kvadratiske billeder under den røde bjælke. Jeg har forsøgt at tegne i PS (vedhæftet): De røde streger er de aflange og kvadratiske billeder, der ikke har lige langt ud til højre kant. De blå streger er afstanden mellem de fire billeder, der evt. også kunne gøres lige stor. Men det er småting. Jeg synes det er virkelig godt arbejde! Og man kan godt se brugen af grids :-)”
Refleksion:
Dagen gik alt for stærkt, og jeg kunne sagtens have brugt mere tid, men desværre var der ikke afsat en “hel” dag til denne workshop, da den lå på en fredag.
På første semester fik jeg ikke arbejdet ret meget i Figma, så var lidt udfordret på programmet, men øvelse gør mester.
På baggrund af feedback kan jeg godt se hvad der menes i.f.t. padding og grids og har efterfølgende rettet lidt: