Udfordringen
Hvordan kan et digitalt produkt hjælpe med at involvere unge mellem 20-25 år i et eksisterende velgørenhedsprojekt eller organisation? Udfordringen eller behovet afdækkes via kvalitative brugerundersøgelser. På baggrund af
målgruppens og projektindehavers behov og udfordringer, skal I designe og programmere en digital brugergrænseflade og producere indholdselementer.
Gruppe
Helena, Jakob, Sandra, Justine og mig. Gruppekontrakt fremgår af nedenstående:
Opgaven
Opstart og midtvejspitch
Efter Kick-off til Projekt 4 blev gruppen samlet og vi fik lavet gruppekontrakt, skema for møder, brainstorm, herunder valg af organisation, hvilke problemstillinger kunne der være, og hvordan kunne de løses. Valget faldt på organisationen Dyrenes Beskyttelse.
I vores brainstorm-fase påbegyndte vi af lave et KANBAN-board med opgaver, som senere blevet lavet om til SCRUM og projektplan efter midtvejspitch. Vi lavede en ansvarsfordeling af de overordnede emner og tildeling af de første opgaver. Derefter gik tiden med at udarbejde lave research, spørgeskema til brug for kvantitative/kvalitative målgruppeundersøgelser og jeg gennemgik vores pensum og satte det ind i et dokument, så vi havde overblik over pensum i.f.t. hvilke metoder og emner vi skulle arbejde ud fra. Jeg påbegyndte at beskrive metoderne/analyse omkring præattentive attributter, WCAG, adfærdsdesign.
Vi skulle også forberede materiale til midtvejspitch, hvor vi kunne få feedback fra resten af klassen/holdet samt en underviser. Udfordringen på dette tidspunkt var problemformuleringen og om vores idéer til content og produktet var gode nok eller der skulle arbejdes videre med nogle andre ideér.
Vi fik konstruktiv feedback bl.a. omformulering af problemformulering, undersøge sms i.f.t. GDPR (udsende sms hver fredag til dem der har doneret) – men har de ressourcer til at tage billederne? Undersøge hvad andre gør i.f.t. at fastholde donorerne. Undersøge BMC og kan vi lave noget der minder om Spotify-wrapped 1 gang årligt.
Mere end midtvejs
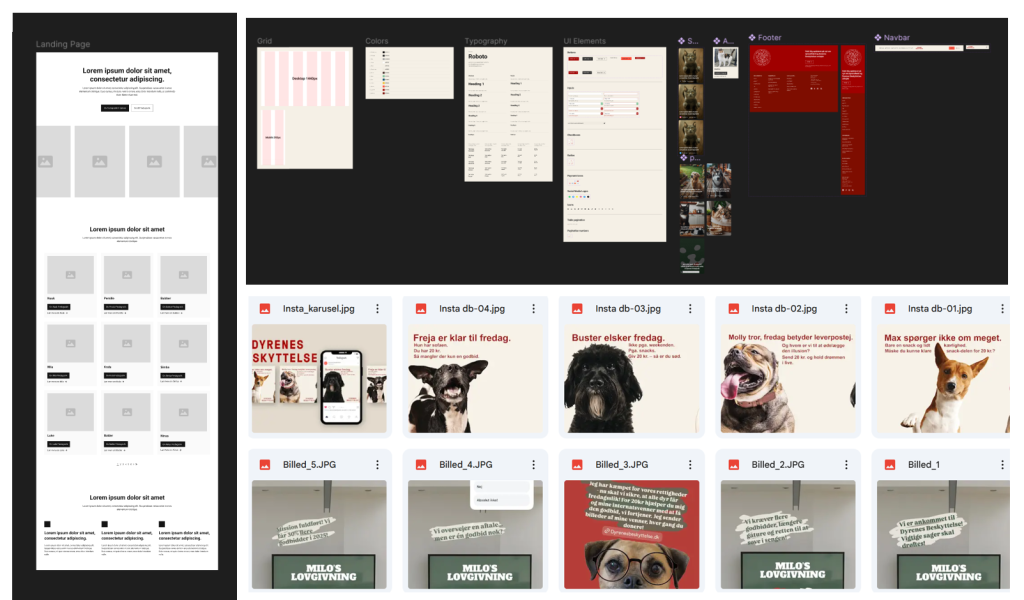
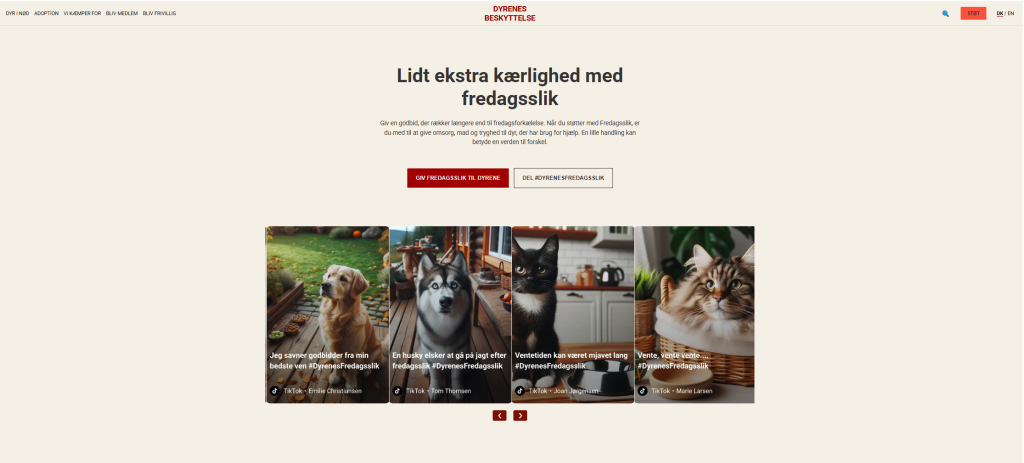
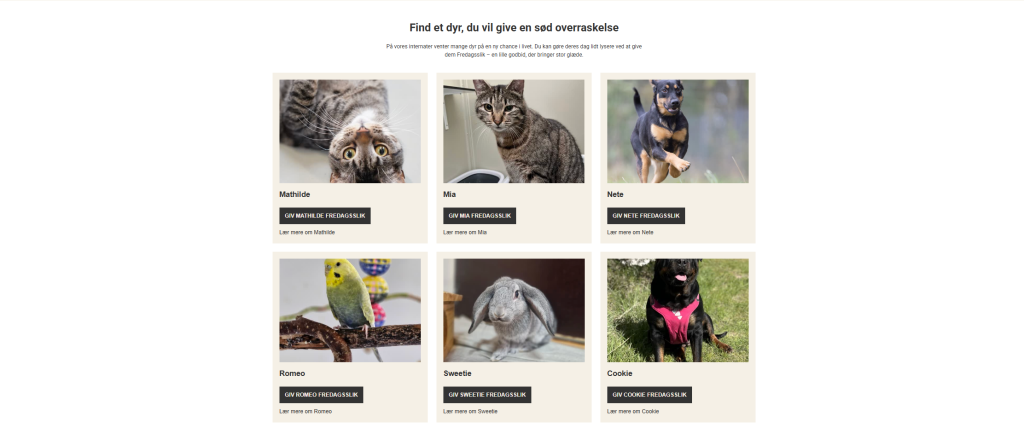
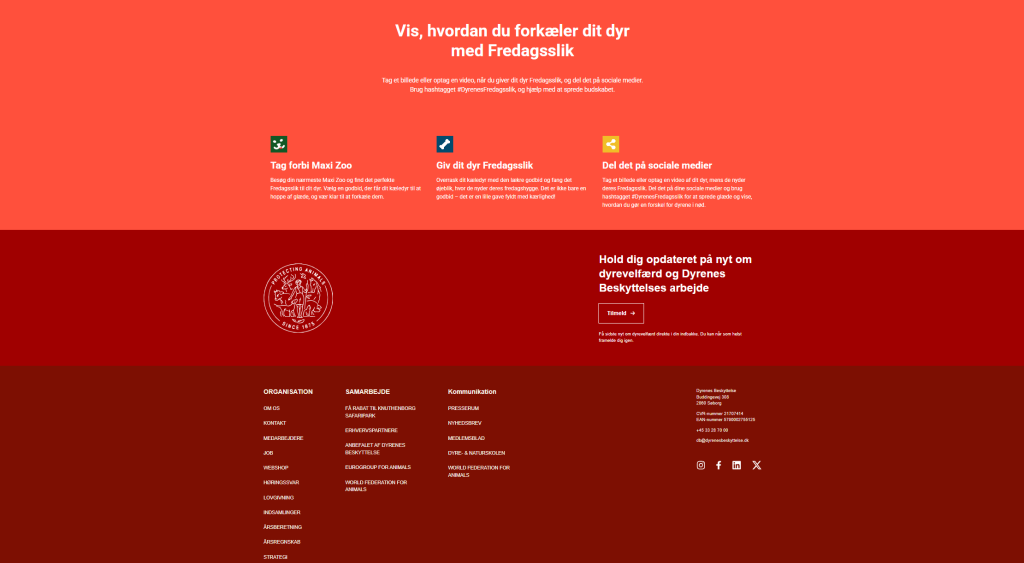
Vi valgte at gå videre med idéen om en ny kampagneside, som skulle være mere involverende i.f.t. målgruppen og på baggrund heraf blev der udviklet wireframes i Figma, der skulle forestille en kampagne for “Fredagsslik til dyrene”.
Efter midtvejspitch blev vi klogere på at bruge et andet projektstyringsværktøj fremfor KANBAN.
SCRUM-board i Notion blev oprettet, og så skulle alle opgaver fra KANBAN/projektplan oprettes og fordeles herefter. Der blev lavet 4 sprint.
Vi arbejdede meget individuelt på opgaverne. Content-delen stod 2 af gruppemedlemmerne for og vi andre 3 arbejdede med henholdsvis Figma, brugerundersøgelser samt HTML/CSS. Her er nogle eksempler på de opgaver der blev lavet:

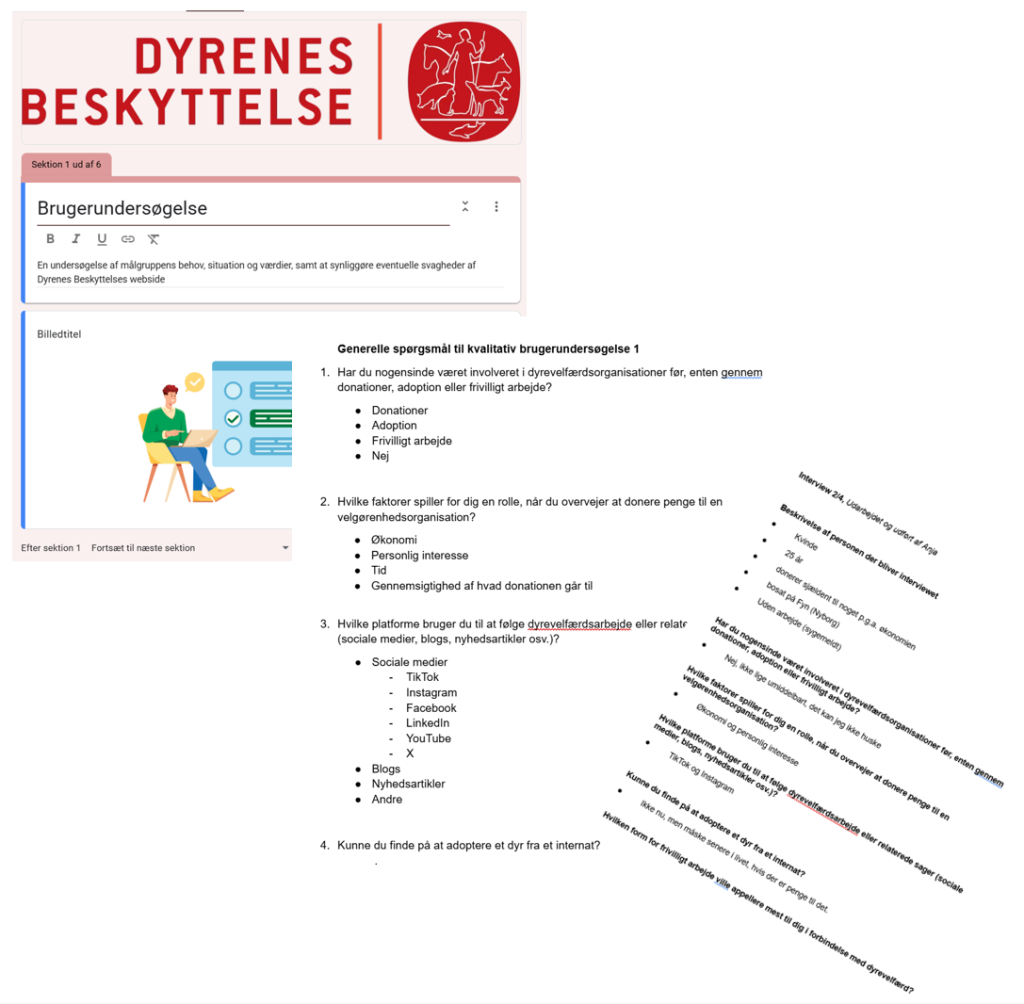
Jeg gik i gang med opstart af HTML/CSS og samt lavede et par interviews (brugerundersøgelse) og skrev videre på testplan, testscript til en evt. brugertest af vores nye produkt “en kampagneside – Fredagsslik til dyrene”, samt skrevet lidt videre på metode/analyse i.f.t. bl.a. tilgængelighed, præattentive attributter og adfærdsdesign. Det var bevidst at vi ikke brugte JQuery i.f.m. kodningen, da vi fandt det lidt besværligt at bruge i.f.m. Javascript-projektet.


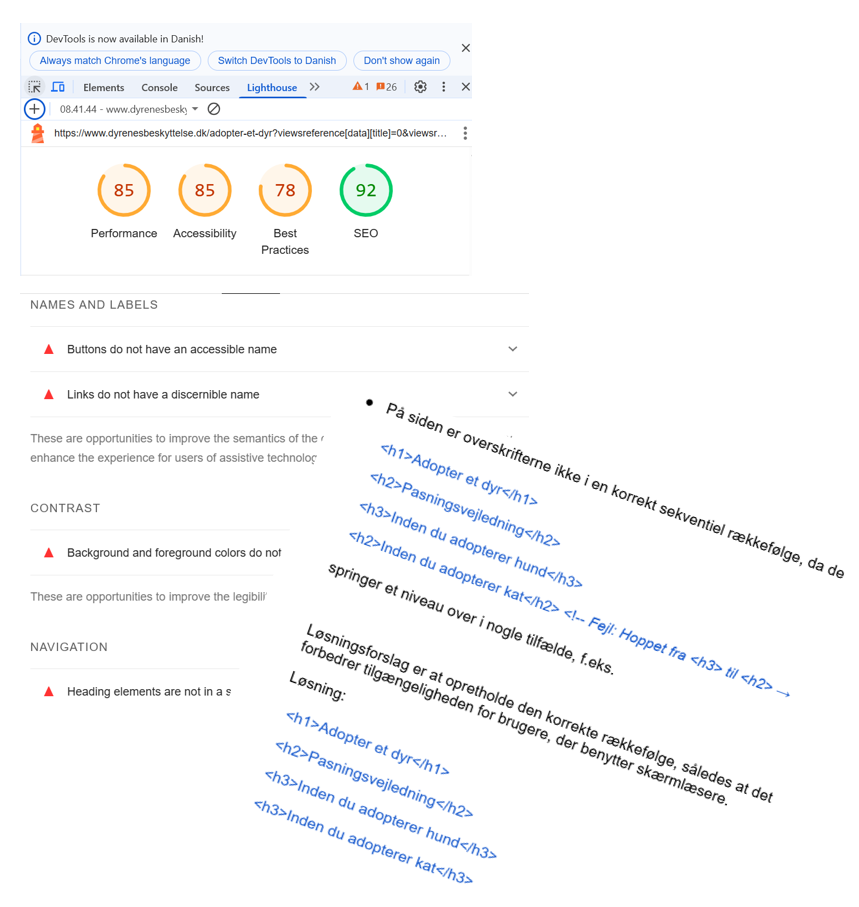
I forbindelse med at analysere og komme med løsningsforslag på Dyrenes Beskyttelses hjemmeside (landingpage) blev jeg fan af brugen af udviklerværktøjet “lighthouse”, som er et godt værktøj, når man skal arbejde med tilgængelighed, SEO-optimering og ikke mindst fejlfinding og forbedringer af en hjemmeside:

Afslutning – det sidste sprint
Der blev brainstormet på hvilke javascript-kodestykker vi kunne bruge på vores kampagneside og vi fik fordelt det således, at alle have et script der ville opfylde pensum. Jeg skulle stå for kodning af en karrusel (slideshow med billeder) med dertilhørende video, der forklarede koden. Jeg er ikke tilfreds med visningen af slideshowet ved mobilvisning, da meningen var at der skulle slideshowet kun vise et billede af gangen, men nu viser den 4 billeder af gangen. Det er en ting jeg vil være opmærksom på næste gang jeg skal kode et slideshow, der skal jeg huske at arbejde ud fra “mobile-first”-princippet med mediaqueries i VSC. Videoen kan ses her: https://youtu.be/On6amqbM5co
Der var lidt udfordringer i.f.t. at få hele kampagnesiden færdig før påske, så vi nåede ikke at udføre brugertest på den. Jeg havde dog udarbejdet testplan og testscript til brug for sådan en test, hvor der skulle have været 5 testpersoner til en think-aloud-test. Efter testen kunne vi have analyseret resultaterne/besvarelserne og på baggrund heraf kommet med eventuelle forbedringer til siden.
Kampagnesiden kan ses her: https://jakobmediaportfolio.dk/projekt4/
Content-video og UCL markedsføringsvideo blev udfærdiget af andre gruppemedlemmer, men fremgår nedenfor:
Vi mødtes dagen før afleveringen, hvor der lige blev vendt hvad der manglede at blive gjort og nogle i gruppen sørgede for at få ryddet op i vores Visual Studio Code mappe samt på vores fællesdrev, så der blev overblik over hvad der evt. manglede.



Den akademiske rapport blev udfærdiget i InDesign, og det færdige resultat blev således:
Præsentation af projekt
Præsentationen af projektet vil foregå 2 dage efter afleveringen. Her vil vi præsentere vores løsning med faglig argumentation for valg. Vi har d. 22/4 holdet onlinemøde på Discord, hvor vi har aftalt hvem der præsenterer de forskellige emner i projektet.
Ved præsentationen, vil jeg, hvis det er muligt at foretage brugertest af kampagnesiden inden, præsentere testresultater og herigennem validere konceptet og komme med eventuelle forbedringsforslag.
Refleksion
Det startede egentligt godt ud, og så skete der et eller andet der gjorde, at kommunikationen og “teamfølelsen/fællesskabsfølelsen” forsvandt, og det blev svært at nå ind til hinanden.
Alle arbejdede hver for sig med hvert sit, og der var ikke meget kommunikation eller involvering/feedback mellem os. De fysiske møder blev hurtigt “afskaffet”, da vi ikke samarbejdede omkring opgaveløsningen, men man arbejdede stort set individuelt eller 2 og 2. Der blev også kun afholdt gangske få online møder. Den manglende kommunikation gav ekko, når vi endelig mødtes fysisk på skolen, da det virkede som om ingen havde lyst til at sige noget. Set i bagspejlet burde der i hvert fald have været 3 onlinemøder ugentligt for lige at se hinanden i øjnene og hver isæt skulle have haft taletid for lige at orientere resten af gruppen i.f.t. hvad man arbejdede på.
Jeg ville have ønsket at jeg havde haft mulighed for at lære mere omkring brugen af Figma, og ligeledes kunne opgaven omkring Content have været sjov at lave sammen som gruppe. Opgaven kunne sagtens have været fordelt således, at 1 kunne lave indholdsstrategi, 1 kunne lave storyboard til video, 1 kunne lave reels, 2 kunne filme og redigere.
I de sidste to uger af projektet blev jeg ramt af nogle personlige problemer;
Min far blev indlagt med hjertestop og har svævet mellem liv og død siden, han har fået pacemaker men nu er der stødt et par hjerneblødninger til, som lægerne ikke helt kan få styr på grundet pacemakeren, medicin og påske, samtidig måtte vi sige akut farvel til vores 9-årige hund, som døde inden vi nåede ind til dyrlægen. Dertil kommer at jeg er værge for min syge moster i Sønderborg, som er hjerneskadet og som jeg lige har fået installeret på plejehjem, men det er hun ikke helt tilfreds med, så hun/personalet ringer konstant om dit og dat, plus jeg lige har min datters konfirmation d. 4/5 der skal være styr på, så jeg er er lidt mere end træt, nærmest udkørt og vældig frustreret.
Jeg orienterede min gruppe om min situation, som udviste forståelse for min situation. Jeg har forsøgt at fokuserer, men har ikke haft overskud til ret meget siden den 10/4. Det fremgår af log-bogen, hvad jeg har arbejdet med.
Jeg tror at vores forskelligheder/alder/kemi og den måde vi hver især arbejder på ikke var et godt match. Jeg tænker ikke, at jeg er den eneste der sidder tilbage med den følelse, men vi er alle den erfaring rigere.