Z pattern / F pattern / Gestaltprincipperne
Disse mønstre beskriver, hvordan mennesker typisk scanner indhold på en side, og det hjælper designere med at placere de vigtigste elementer på en effektiv måde.
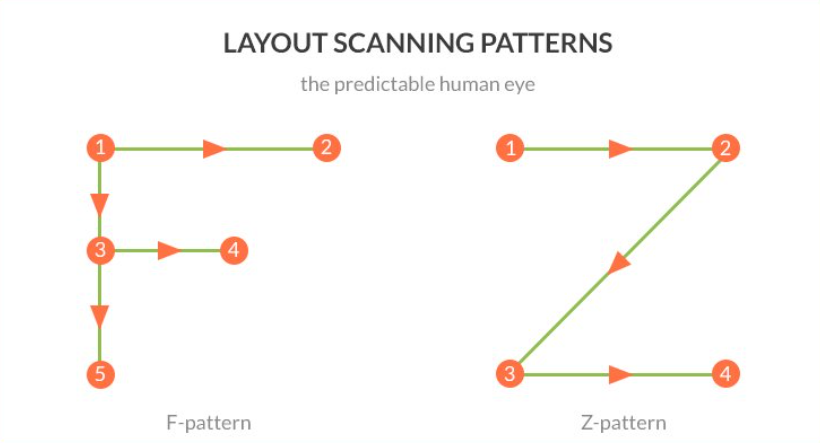
Z-pattern bruges ofte til sider med et enkelt layout, som ikke har for meget tekst, såsom landingssider eller annoncer.Øjnene følger et “Z”-mønster, hvor de starter øverst til venstre, bevæger sig til højre, derefter ned diagonalt mod venstre og til sidst vandret mod højre igen.
F-pattern er mere almindeligt for sider med teksttungt indhold, som f.eks. artikler eller blogs. Brugernes øjne bevæger sig først vandret over toppen, så de læser den første linje eller overskrift, derefter bevæger de sig nedad og scanner igen horisontalt over mindre afsnit af tekst, indtil de til sidst bevæger sig lodret ned langs siden.
Både Z- og F-pattern hjælper designere med at skabe layouts, der er intuitive og brugervenlige. Ved at placere de vigtigste elementer (som overskrifter, billeder eller knapper) der, hvor øjnene naturligt bevæger sig, kan man sikre, at brugerne lettere finder den information, de har brug for, og får en bedre oplevelse.

Gestaltprincipperne og mønstre som Z-pattern og F-pattern hænger tæt sammen, da begge fokuserer på, hvordan mennesker opfatter visuelle elementer på en side. Gestaltprincipperne stammer fra psykologi og handler om, hvordan vi organiserer visuel information og skaber sammenhængende mønstre ud fra de ting, vi ser.
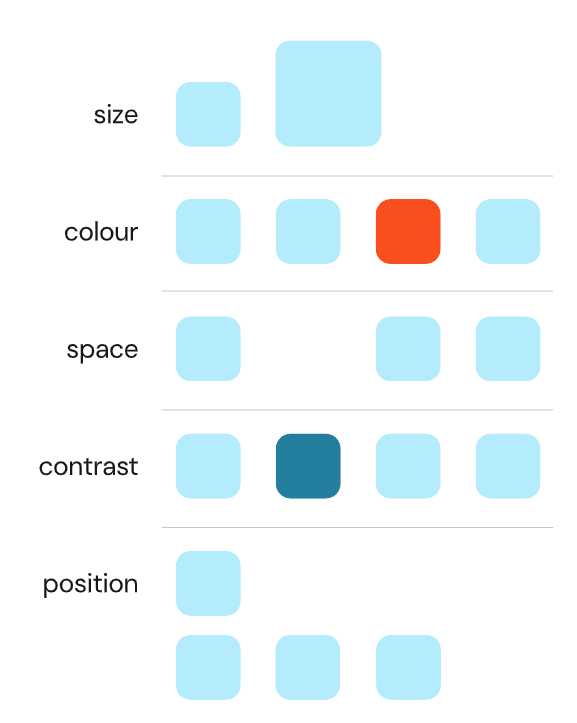
Det handler meget om hieraki på en side. Dette kan afspejles med størrelse, farve, afstand mellem elementer, position og kontrast.

Se padlet: https://padlet.com/emutxkxyd3/gestalt-principles-exercise-e24-me4uah6uksrrilrv
- Proximity (nærhed) handler om, at elementer, der er tæt på hinanden, bliver opfattet som værende relaterede. I Z-pattern eller F-pattern placeres relaterede elementer (som overskrifter, billeder og knapper) tæt på hinanden i de områder, hvor øjnene naturligt bevæger sig (langs Z- eller F-linjen).
- Similarity (lighed) betyder, at vi opfatter ting, der ser ens ud, som værende forbundet. I både Z- og F-pattern, kan man bruge ens visuelle stilarter for vigtige elementer, f.eks. at alle knapper eller overskrifter har samme farve eller størrelse. Brugerne vil automatisk forbinde dem og vide, at de har en lignende funktion eller betydning.
- Continuity (kontinuitet ) handler om, at øjet naturligt følger en linje eller et mønster. Både Z- og F-mønstre udnytter dette princip, fordi vores øjne naturligt følger de linjer, der skabes af layoutet. I en Z-pattern følger øjet en diagonal og derefter en horisontal linje, mens F-pattern følger linjer af tekst og mellemrum. Denne bevægelse hjælper brugerne med at scanne og forstå indholdet hurtigt.
- Closure (lukning) betyder, at vores hjerner fylder de manglende dele af et billede eller mønster. Når en bruger ser et Z-pattern eller F-pattern, vil deres øjne og hjerner fylde de manglende forbindelser ud, og hjælpe dem med at forstå, hvordan indholdet hænger sammen, selvom der ikke er tydelige linjer, der forbinder de forskellige elementer.
- Figure/Ground (figur/baggrund): Dette princip handler om, at vi ser objekter som værende enten i forgrunden (figur) eller baggrunden. Z- og F-pattern layoutet hjælper med at tydeliggøre, hvad der er figur (f.eks. vigtige overskrifter eller billeder) og hvad der er baggrund (mindre vigtig tekst), ved at placere de vigtigste elementer i fokusområderne.