En wireframe er en grundlæggende skitse eller model af en webside eller applikation, der bruges i design- og udviklingsprocesser.
Wireframes fungerer som et vigtigt værktøj i design- og udviklingsprocessen, der hjælper med at kommunikere ideer, planlægge strukturen og sikre, at alle involverede parter er på samme side, inden der investeres i mere detaljerede og tidskrævende aspekter af projektet.
Formålet med en wireframe er at skitsere og planlægge den overordnede struktur og funktionalitet, så man kan få en klar idé om, hvordan indholdet vil blive præsenteret, og hvordan brugerne vil interagere med det.
Man skelner mellem to typer af wireframes:
- Low-fi: Enkle, fokuseret på struktur og layout, hurtigere at lave og ændre.
- Hi-fi: Detaljerede, viser præcise visuelle elementer og interaktive funktioner, bruges til mere konkret feedback og test.
Valget mellem low-fi og hi-fi wireframes afhænger af, hvilken fase af designprocessen du er i, og hvad du ønsker at opnå med wireframen.
Husk at bruge reelle tekster i hi-fi wireframes, bla. for at vise tone of voice.
I wireframes definerer man f.eks. typen af billeder, diagrammer og lign – så er det op til webudvikleren og designeren at finde farverne og kodningen, brug gerne ikoner fremfor ”billeder” i wireframes, så skal webudvikler og designer ikke bruge tid på det.
Wireframes og brugergrænseflader (UI) er ikke det samme, men de er tæt forbundne i designprocessen
Brugergrænseflader (UI)
- Efter designprocessen
- Viser struktur og layout med æstetiske detaljer
- Det er det brugerne ser når de inteagere med en applikation/websted.
Wireframes
- Tidligt i designprocessen
- Viser struktur og layout uden æstetiske detaljer
- Definerer hvor elementer (knapper, billeder og tekster) skal placeres.
- Bruges til at få feedback for at sikre at layoutet opfylder brugernes behov.
PROCES
Definer Wireframe: Fokus på layout og funktionalitet, typisk enkle, bruges tidligt i designprocessen til at planlægge struktur og brugerflow. Her bruges grå-nuancer.
Definer styletile: Fokus på de overordnede visuelle elementer og stilen. Styletiles giver ikke en konkret præsentation af, hvordan elementerne vil se ud på en færdig side, men giver snarere et overblik over den æstetiske retning og stemning i projektet.
Mock-up/hi-fi Wireframes: Fokus på det færdige layout og den visuelle struktur af et konkret design. En mock-up er meget mere detaljeret end en styletile og præsenterer en helhedsoplevelse af, hvordan slutproduktet vil fungere og se ud, ofte uden at være interaktiv (i modsætning til prototyper).

DESIGNMODELLEN C.R.A.P.
C.R.A.P.-modellen står for Contrast, Repetition, Alignment, Proximity. Det er fire grundlæggende principper, der bruges til at skabe æstetisk tiltalende og brugervenlige designs, specielt inden for grafisk design og webdesign.
Contrast (Kontrast)
Skab forskelle mellem elementer for at tiltrække opmærksomhed og sikre, at visse dele skiller sig ud f.eks. på vejskilte.
Repetition (Gentagelse)
Gentagelse af visuelle elementer for at skabe sammenhæng og en følelse af enhed i designet. Dette kan være farver, skrifttyper eller grafiske elementer. Det er essentielt for et brand.
Alignment (Justering)
Placer elementer på en måde, så de er justeret med hinanden og skaber en organiseret og balanceret visuel struktur – kompositionen!
Proximity (Nærhed)
Arranger elementer, så relaterede komponenter er tættere på hinanden. Dette hjælper med at gruppere information og gøre designet mere intuitivt.
VÆRKTØJER TIL WIREFRAMES
Lav en skitse af lo-fi i hånden eller brug FIGMA til at lave både lo-fi og hi-fi wireframes. I lo-fi wireframes definerer man farver og billeder, og så er det op til designeren/udvikleren at finde de rigtige billeder og farver.
Det er en god idé at lave en master-rapport med komponenterne der anvendes i wireframes.
Husk at bruge rigtige/reelle tekster i hi-fi Wireframes bl.a. for at vise tone of voice.
Gode spørgsmål man kan stille sig selv i.f.m. C.R.A.P. og udarbejdelse af wireframes:
Contrast
- Hvilke kontraster har man overvejet?
- Er teksten læsbar?
- Er anvendte billeder i en god kvalitet?
- Are contrasts so numerous that unity is harmed?
- Fremhæver farverne det de skal fremhæve?
- Har kontrasterne en funktion?
Repetition
- Hvilke elementer har man valgt at gentage og hvordan?
- Er der sammenhæng mellem gentagelse af elementerne?
Alignment
- Er der en klar struktur?
- Er designet afbalanceret?
Proximity.
- Har man overvejet at bruge proximity?
- Hvordan har man brugt proximity til at skabe en ensartet komposition?
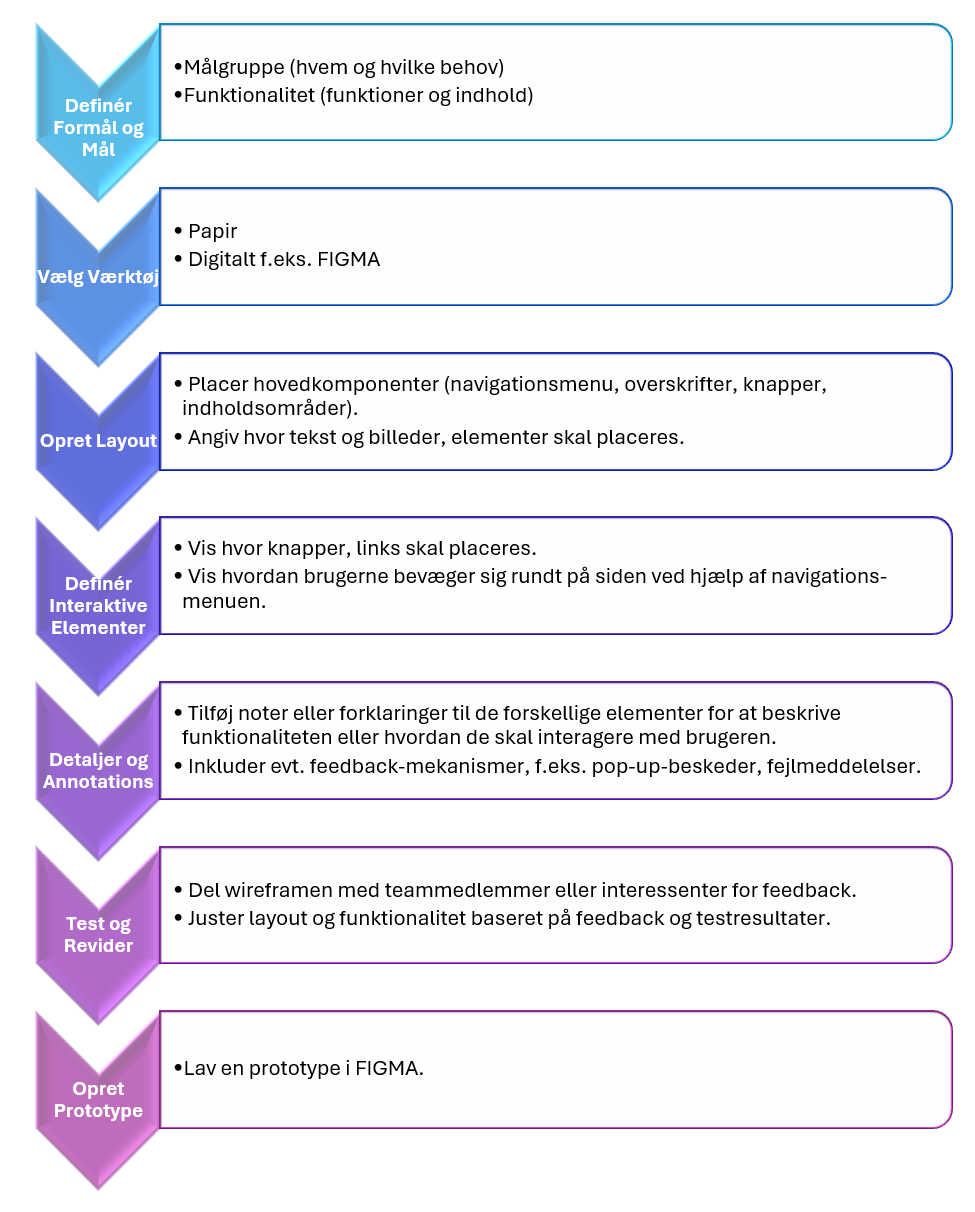
PROCES FOR UDARBEJDELSE AF WIREFRAME

HVEM BRUGER WIRFRAMES?
Wireframes fungerer som et vigtigt værktøj i design- og udviklingsprocessen, der hjælper med at kommunikere ideer, planlægge strukturen og sikre, at alle involverede parter er på samme side, inden der investeres i mere detaljerede og tidskrævende aspekter af projektet.
Dem der typisk anvender wireframes er:
- UX/UI Designere (planlægning og strukturering af brugergrænsefladen)
- Frontend-/backend-udviklere (forståelse af den overordnede struktur, funktionelle krav, placering af elementer)
- Produktledere (sikrer at designet opfylder brugerkrav og forretningsmål)
- Projektledere (planlægning af tidslinjer og ressourcer baseret på designets kompleksitet og krav)
- Kunder og interessenter (får en tidlig forståelse af den overordnede struktur og kan give feedback)
- Brugertestere og researchere (evaluering af brugeroplevelsen gennem brugerundersøgelser)